Today we’re looking at Trisha Puddle’s blog, Trish-MollyGumnut.blogspot.com. But Kathleen covered everything so well today that her comments will be the bulk of the post. (In case you’re wondering, we write our reviews separately, and if there’s overlap . . . actually, until now there’s never really been overlap!)

Jordan’s comments
Pages & content
The very last link on sidebar (last line) leads to your profile, where you have an email link. It would be easier for people to contact you with a dedicated contact page.
How can you get a contact page in Blogger? Make a post called “Contact” and put your contact information in it. Publish it, then use its URL in a menu bar. (Making a menu bar in Blogger can be a little technical, but you can find very, very simple instructions, too.)
So many writers hear the advice to start a blog and ask, “What would I blog about?” This is a great example of how you can blog about your research. You could also draw these posts out—limit posts to a few pictures at a time (probably five or fewer, so readers won’t be overwhelmed) and give a little more description. If you’re comfortable with it, maybe show a few lines from your WIPs about those animals and settings to put them into context—let us know what they mean even though we haven’t read the stories yet.
Some of the posts are a good example of an in-world character blog—but some of them aren’t. [Kathleen has more advice about both these last points, too.]
Search engine presence
On a search for your name, your Blogger profile is the #1 result on Google and #2 on Yahoo. Your blog shows up as #2 on Google. Once again, Bing is not being kind to our volunteers, and Yahoo doesn’t have your blog either.
However, on a search for [molly gumnut] (the name of her character and her series), the the one search engine that has your blog as #1 is Bing. That’s a first. #1 on Google is your Twitter profile. #1 on Yahoo is your Blogger profile again.
The other results are places around the web, mostly blogs and forums, where you’ve commented or posted work for critique. Search engines are listing a lot of other pages as more relevant than yours for your name and Molly’s name. You could definitely increase your search engine visibility. The same advice I’ve given others applies—guest blogging, linking back to your site using your name, etc. Since you have a few critique posts out there, you might consider emailing the blog owners to ask them to link your submission back to your blog.
Good luck!
Kathleen’s comments
Dear Trisha,
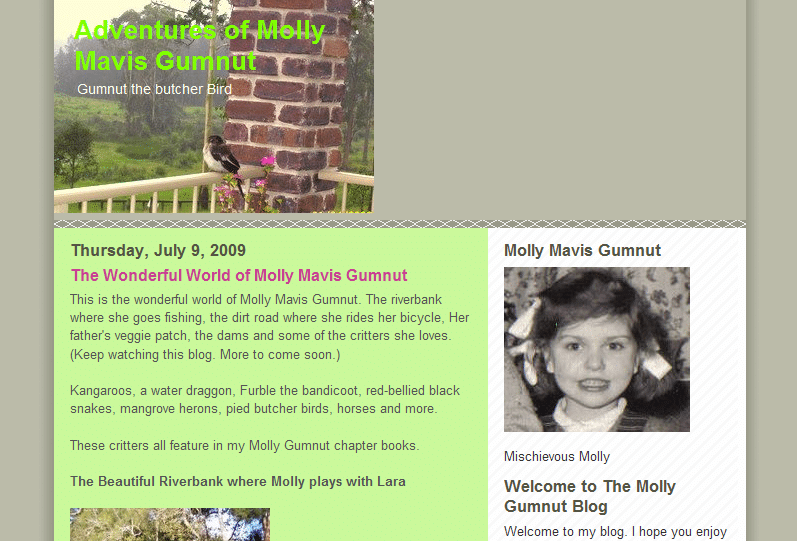
Your pictures of the wildlife around your house are great! Not many children (especially those in the city) can imagine seeing such variety.
I’d like to ask a question: Who visits your blog? Or rather, who do you WANT to visit your blog? Children? Their parents? Your friends? Publishing professionals?
Pretend you are that person, pretend you’ve never seen your blog before, and take a look at it with fresh eyes. What do you find?
First, it appears as though you, the author, are Molly Gumnut. (Lots of aspiring authors use childhood photos, for some odd reason.) You say, “Welcome to ‘my’ blog” . . . and since the only name we’ve been given is Molly’s, we assume that YOU are Molly. That, in turn, made me assume that these were stories from your childhood. I didn’t realize this assumption of mine was wrong until I scrolled down the bottom and happened to find your real name.
Second . . . you know the writing rule, “Don’t tell, show?” That applies to websites, too. People don’t want to be told what is somewhere on the site, they want to simply be presented with it.
 That paragraph on the right is full of telling. “I will be adding pictures.” (When you add them, you SHOW us that.) “I will update them each week.” (That’s dangerous to put, because when they see you haven’t for a month and a half, they think the blog is abandoned. Don’t tell people how often you’ll update, just update! 🙂 ) “There are a number of links.” Just put the links in, rather than telling us that they’re there somewhere.
That paragraph on the right is full of telling. “I will be adding pictures.” (When you add them, you SHOW us that.) “I will update them each week.” (That’s dangerous to put, because when they see you haven’t for a month and a half, they think the blog is abandoned. Don’t tell people how often you’ll update, just update! 🙂 ) “There are a number of links.” Just put the links in, rather than telling us that they’re there somewhere.
What do you want your blog to do instead? Well . . . just like a book, you want it to hook your readers immediately! In a book, you hook your reader with action. On a writer’s website, you hook your reader with the world of your books. That’s why your photos are so wonderful.
So all you need to do is clean this up so that the visitors realize they’re looking at pictures that reflect chapter books, rather than pictures from the author’s childhood.
Here are some ideas and suggestions:
1) Take out the childhood picture and see if you can find (or have someone you know draw) an illustration of Molly. That will help us realize that Molly is fictional. It doesn’t have to be amazing quality . . . even a child’s drawing would work, since these are children’s books. They will help portray “children” and “fiction.”
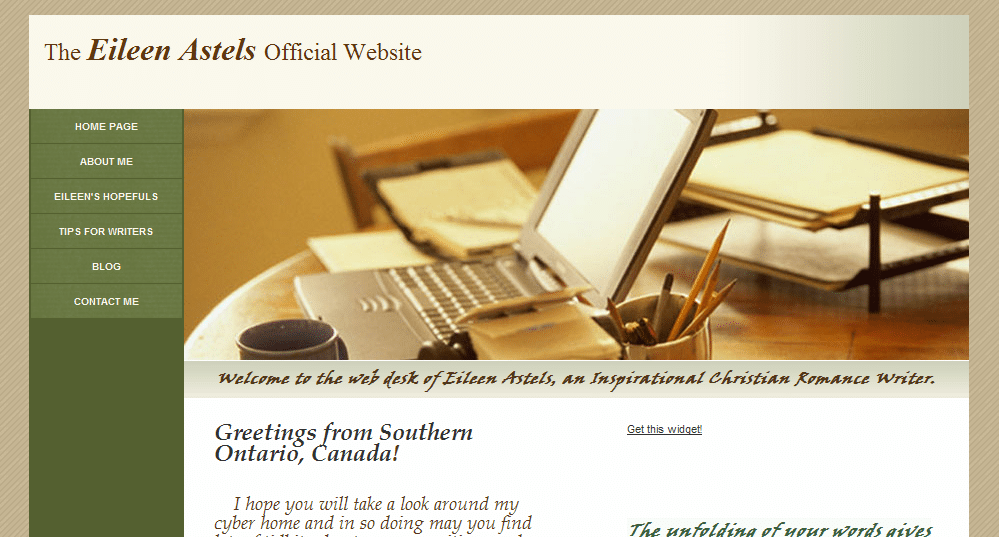
2) The picture at the top needs to fill the width of the blog. I also think that it should be an illustration that matches your illustration of Molly. Pick a fun scene out of one of your stories, and have someone draw a picture of Molly in that scene. The picture should include “The Wonderful World of Molly Mavis Gumnut” AND the words “by Trisha Puddle.” That also portrays “fiction” and gives us your name. If Molly lives in Australia, then make more of it! Americans are fascinated by Australia and the wildlife there, and I’m sure much of the rest of the world is, too! Then, make sure your background colors match those in the illustration.
3) Your welcome spot on the left . . . take out the “Welcome to The Molly Gumnut Blog” (you don’t really ever need to say “Welcome,” we know it’s a blog, and you’ll have her name up at the top), and take out the first seven sentences. They’re telling and won’t interest people. Instead, do a little bio of Molly, starting with the most interesting thing about her. ie: “Eight-year-old Molly learned to ride a turtle.” or “Molly decided to be a vet the day she watched snake eggs hatch.” Choose something really out-of-the-ordinary.
4) If you can, put an illustration-looking frame around each of your snapshots. This will pull the snapshots “into” the world of Molly. You can pretend that Molly (or her mother) took them, if you want. But this will keep the new site look of the fiction world cohesive. [Note that this is particularly effective if your see your potential audience as mostly children who will/have read your books.]
5) If you want to keep the links to animal rescue in the sidebar, go ahead . . . but you need to make them clickable links. Here’s how you do it.
Instead of just pasting the link in, surround it with this code:
<a href="http://www.TheLink.com">http://www.TheLink.com</a>
So your RSPCA link would be:
<a href="http://www.rspca.org.au/">http://www.rspca.org.au/</a>
It will LOOK the same on your blog, but it’ll be clickable instead of straight text. I’d also suggest putting it in Molly’s terms. “Molly loves to rescue animals, and you can help her by . . .”
6) Your most recent blog post: take out both “Wonderful Word of . . .” because you’ll have that in the header. A better post title might be “Where Does Molly Play?” Then just show the photos with the captions. Again, don’t TELL us the photos are there . . . especially when we’re about to be SHOWN them!
7) Finally, watch your grammar. I’m a grammar nerd, so not everyone will notice what I do . . . but you have quite a few fragments (that aren’t in someone’s POV to excuse them as thoughts), and some capitalized words in the middle of sentences that shouldn’t be, and a few missing commas around clauses. There aren’t a lot, but this blog is your face on the Internet. As an aspiring author, grammar problems will tell against you more than they do any other group of people.
I hope this is helpful to you, and good luck with your books! The post you did where you mentioned Molly trying to rescue a bandicoot caught my interest, since I’m not even sure what a bandicoot is!
-Katie/Kathleen
http://www.KatieDidDesign.com
http://www.KathleenMacIver.com
What do you think? Could you do a whole blog (not just a post) in your character’s world? How can you use the world of your books to hook your website visitors?
Photo credit: bandicoot by Greenstone Girl


 every time someone visits a new page, the SAME IMAGES are downloaded again. Instead of organizing your site this way, you should have one image folder. Every page pulls the images it needs from that one folder. That way, when a visitor moves to a page that uses the same image, the browser KNOWS it’s the same image and doesn’t download it again. It just shows the one it downloaded for the last page.
every time someone visits a new page, the SAME IMAGES are downloaded again. Instead of organizing your site this way, you should have one image folder. Every page pulls the images it needs from that one folder. That way, when a visitor moves to a page that uses the same image, the browser KNOWS it’s the same image and doesn’t download it again. It just shows the one it downloaded for the last page.




 appears to be a basic template. A website made from a basic, generic template (99% of the time) is like finding a hardcover book that’s missing its dust jacket (the old kind that had nothing more than a solid color and gold lettering on the edge). There’s nothing to turn you off to the book/site, but you really had to have a compelling reason from somewhere else in the universe to open up that book and start reading, because the book cover itself is offering you nothing.
appears to be a basic template. A website made from a basic, generic template (99% of the time) is like finding a hardcover book that’s missing its dust jacket (the old kind that had nothing more than a solid color and gold lettering on the edge). There’s nothing to turn you off to the book/site, but you really had to have a compelling reason from somewhere else in the universe to open up that book and start reading, because the book cover itself is offering you nothing.