Our review today is for Scorched Sheets. Elise Logan volunteered, but her site is actually a shared author site, with Emily Ryan-Davis. They also offer serial reads—very cool.
How does a shared author site work? Well, Elise and Emily have made it so they basically have two “minisites” (like we mentioned yesterday) on the same domain (except they’re using directories instead of subdomains), as well as a shared minisite.

Jordan’s comments
Pages
Woohoo! You know how I love dedicated contact pages. Yours looks like it’s designed really well for two authors sharing a website—you can contact one or both of you (I think—I assume the SS Admin link goes to both of you—if not, you might want to change that to webmaster, and see about adding an option to contact both of you). The only thing I would say here is that it doesn’t look like you have a link to the contact page on your own part of the site—that might be useful, if someone comes directly to your part of the site instead of the main page. (Kathleen has a great suggestion for this, too.)
On the blog, the subscribe links could be a little more prominent (right now they’re below the fold, and below the Twitter widget)—and a lot of people require an explanation of what it means to subscribe.
On your part of the site (/elise-logan/), I might recommend placing your book covers where they’re visibile “above the fold”—in the part of the page you can see when it first loads, without scrolling down any, like you have them on the blog. For you, that would probably be in the top right (where you have your publisher link—switching the two, really).
You could also do a little more to promote your books on your site—the reviews are a good start here. Let us know what the story is about and why we’ll want to read it—I’m sure you’ve mentioned it on your blog before, but put that info into one place (or at least link to it from the Books page) so we can find it easily.
Search engine presence
 Because your main page is so heavily based on graphics, it might be a little hard for search engines to understand. One spider simulator showed this when I pointed it to your page:
Because your main page is so heavily based on graphics, it might be a little hard for search engines to understand. One spider simulator showed this when I pointed it to your page:
scorched sheets import url http scorchedsheets com wp content themes erdelise style css png background image expression this runtimestyle filter progid dximagetransform microsoft alphaimageloader src this tagname ‘img’ this ‘src’ this currentstyle ‘backgroundimage’ split ‘ ‘ 1 this runtimestyle backgroundimage none this src http scorchedsheets com wp content plugins wp pngfix pixel gif this width this style width this clientwidth this height this style height this clientheight pngbg behavior url http scorchedsheets com wp content plugins wp pngfix iepngfix htc concealed display none block display block copyright 2009 all rights reserved scorched sheets and all contributing authors designed by get cesigned top sitemap chat log in chat plugin by bowob chat for wordpress this site uses a hackadelic plugin hackadelic sliding notes 1 6 2
Also, the simulator found only seven links to other pages on your site: two to the front page, two to your page, one to the sitemap, one to /bowob/ (which is broken) and one to the WordPress login page.
This can be a problem for both search engines and users who have their browsers read aloud the page’s text to them (i.e. blind users). To help with this, you can add the alt tag to the image map on your main page. For example, where your code now has:
<area shape=”rect” coords=”218,1,459,60″ href=”elise-logan”></area>
you could add the alt tag to make it more descriptive:
<area shape=”rect” coords=”218,1,459,60″ alt="Elise Logan, [tagline here]" href=”elise-logan”></area>
You could do the same thing with a title element, which changes what visitors see when they hover their mouse over a link. This might not make your homepage rank #1 for your names, but it will make it a little more understandable.
 One thing going for you is you have a sitemap. Generally, that’s a good way (albeit a last resort) to help users and especially search engines find the content on your site. However, when I clicked on the sitemap link, it was broken.
One thing going for you is you have a sitemap. Generally, that’s a good way (albeit a last resort) to help users and especially search engines find the content on your site. However, when I clicked on the sitemap link, it was broken.
In both Google and Yahoo, your site is #1 and #2 for [scorched sheets]—with the blog as the #2 on Google and Emily’s page as the #2 for Yahoo.
For [Elise Logan], the main page is #1 and a blog post from Scorched Sheets is #2 on Google. Yahoo has your part of the site (/elise-logan/) as #1. The same blog post that ranks on Google is #4 for your name on Yahoo. Your Twitter profile is #3 on Google and on Bing.
For [Emily Ryan Davis], her part of the site is #1 on Google and Bing (now there‘s a surprise!). The same blog post as above is #2 on google (Excerpt Monday from last month, in case you’re wondering). Yahoo has EmilyRyanDavis.com (which she redirects to her part of the site) as #1 and #2.
It’s very interesting that Emily seems to have a better search engine presence than you do. What are you doing differently in terms of links? Is it because she’s been in the business longer?
Kathleen’s comments
Dear Emily and Elise,
Wow! Fantastic custom-designed site! And it’s great that you two teamed up. That means you split the costs of the site and the blog duties, but you SHARE readers! So anyone who finds one of you will most likely try the other as well. Great marketing!
Your intro/splash page does well at instantly portraying romance writing. I think the only struggle I had was knowing where to click. I instantly knew the site represented a romance author, but there were none of the normal “Books” links, which is where I usually click. Of course, those are on your individual portions of the site . . . but I didn’t know that at first. I did see your two names after a few moments, but you know what my first thought was? That one name was the author, and the other was a character.
I knew Emily Ryan-Davis was an author, since we’ve crossed paths over on the Romance Divas site, but if I hadn’t known that, I wonder if I’d have thought that both names were character names? Because of this, I think it might help to add some sort of a romantically-scrawled phrase across the right side of the home page that says something along the lines of “Two authors, five series/worlds, countless stories…” That would instantly make everything clear.
The main issue with the site is that, if someone googles your name(s), they’ll probably end up on one of the inside pages of the site. So when people find you that way (which is what most will do), they may not notice the little sidebar links to your blog, your serial, and your news feeds. There isn’t even a link to your root home page that you share. And that means that most of your promotion efforts are only about 25% as effective as they could be.
You want EVERYONE who googles your names and finds your site to know about the other (don’t count on them noticing or clicking on the other name at the bottom of the pages), know you have a blog (and hopefully sign up for updates), check out your serial, etc. You don’t want them to click around and leave without knowing they exist!
Sooo . . . you need to add a second link menu with the same links that are on your home page. I’d add it above your current menu in such a way that the “Emily” link is highlighted when you’re on Emily’s half of the site, and the “Elise” link is highlighted when you’re on Elise’s half. Maybe that “Two authors…” line should be small and run across the page just above it. This shouldn’t be too difficult to add to the site, and it shouldn’t affect your layout at all. It’ll just help you both get the most out of your promotional efforts.
I’ll take a moment here to point out that this is why, when you design a website, we cannot simply think of making the site beautiful. Beauty is important . . . but beauty is wasted if function is forgotten. Any time we are thinking about a website redesign, we have to put ourselves in the mind of our prospective visitors . . . try to imagine what they’ll see and think. And we must do this with EVERY page of our site.
 It’s not enough to make sure that the site makes sense from the home page, because very, very few people enter a site by the front door. We can’t even count on people who find us through a business card or bookmark entering through the front door because an unbelievably large percentage of Internet users think that URLs are supposed to be entered into the search engine bar of their browser. They don’t even know that URL bar exists up there! [Aggravating, but true: Google searches for “amazon.com” and “google.com” are amazingly high, and 24% of Internet users can’t even navigate to Google.com!—Jordan] And Google will usually rank inner pages of a site higher than the front page. Why? Because that’s where the content is!
It’s not enough to make sure that the site makes sense from the home page, because very, very few people enter a site by the front door. We can’t even count on people who find us through a business card or bookmark entering through the front door because an unbelievably large percentage of Internet users think that URLs are supposed to be entered into the search engine bar of their browser. They don’t even know that URL bar exists up there! [Aggravating, but true: Google searches for “amazon.com” and “google.com” are amazingly high, and 24% of Internet users can’t even navigate to Google.com!—Jordan] And Google will usually rank inner pages of a site higher than the front page. Why? Because that’s where the content is!
Other than that, your site is beautiful. It offers everything readers expect to see on a site, and the free reads and serials offer people free samples of your writing, which will hopefully draw them in and make them buy. Congratulations!
–Kathleen MacIver / KatieDid Design
What do you think? Would you want to share websites with another author? How do you find your friends’ and favorite authors’ sites?
Photo credits: puzzle piece—Andronicus Riyono; door—Vinicio Capossela


 be available), etc. You want to get all of this on your front page in an easily read and understood way. If the book will be available through Amazon, then as soon as a page is up for it, make sure you link to it!
be available), etc. You want to get all of this on your front page in an easily read and understood way. If the book will be available through Amazon, then as soon as a page is up for it, make sure you link to it!

 competition for your name, and Bing can’t find you at all (not terribly surprising). Google ranks your site as #5 and your blog as 8 (your Twitter profile is between those). Yahoo ranks your blog as #1 and your site at the 8th and 9th positions.
competition for your name, and Bing can’t find you at all (not terribly surprising). Google ranks your site as #5 and your blog as 8 (your Twitter profile is between those). Yahoo ranks your blog as #1 and your site at the 8th and 9th positions. about the stories you’re writing. I agree that book covers will liven the page up (although I think designing one’s own covers for an unpublished site is hokey,
about the stories you’re writing. I agree that book covers will liven the page up (although I think designing one’s own covers for an unpublished site is hokey,  are looking for volunteers to have your aspiring author website reviewed by two professionals!
are looking for volunteers to have your aspiring author website reviewed by two professionals!

 I’ll ask you the same thing I asked a few other blog owners . . . what is the purpose of your site? What is your goal? If yours is community (which you seem to be doing excellent at fostering), then I think your community would attract new participants more easily if your site clearly states what your community revolves around.
I’ll ask you the same thing I asked a few other blog owners . . . what is the purpose of your site? What is your goal? If yours is community (which you seem to be doing excellent at fostering), then I think your community would attract new participants more easily if your site clearly states what your community revolves around.  There may be a good reason for this. If you’re purposefully blogging under a pseudonym, and you want it keep it that way, you may want to keep potential publication info away from your site so you don’t get your real name associated with your site. (Then again, maybe you should be writing under a pseudonym, too.)
There may be a good reason for this. If you’re purposefully blogging under a pseudonym, and you want it keep it that way, you may want to keep potential publication info away from your site so you don’t get your real name associated with your site. (Then again, maybe you should be writing under a pseudonym, too.) Also, your sidebar is quite long. I really like that you’ve been highly selective about what badges and honors to display. However, there are still a lot of links there. When visitors come across a long list of links, their eyes are likely to gloss over—they can’t focus on any single link, so they don’t bother looking at any of them. (A lot of links on a single page may also dilute the value you’re passing along to the sites you link to, in search engines’ eyes.)
Also, your sidebar is quite long. I really like that you’ve been highly selective about what badges and honors to display. However, there are still a lot of links there. When visitors come across a long list of links, their eyes are likely to gloss over—they can’t focus on any single link, so they don’t bother looking at any of them. (A lot of links on a single page may also dilute the value you’re passing along to the sites you link to, in search engines’ eyes.)
 Because your main page is so heavily based on graphics, it might be a little hard for search engines to understand. One
Because your main page is so heavily based on graphics, it might be a little hard for search engines to understand. One  One thing going for you is you have a sitemap. Generally, that’s a good way (albeit a last resort) to help users and especially search engines find the content on your site. However, when I clicked on the sitemap link, it was broken.
One thing going for you is you have a sitemap. Generally, that’s a good way (albeit a last resort) to help users and especially search engines find the content on your site. However, when I clicked on the sitemap link, it was broken. It’s not enough to make sure that the site makes sense from the home page, because very, very few people enter a site by the front door. We can’t even count on people who find us through a business card or bookmark entering through the front door because an unbelievably large percentage of Internet users think that URLs are supposed to be entered into the search engine bar of their browser. They don’t even know that URL bar exists up there! [Aggravating, but true: Google searches for “amazon.com” and “google.com” are amazingly high, and
It’s not enough to make sure that the site makes sense from the home page, because very, very few people enter a site by the front door. We can’t even count on people who find us through a business card or bookmark entering through the front door because an unbelievably large percentage of Internet users think that URLs are supposed to be entered into the search engine bar of their browser. They don’t even know that URL bar exists up there! [Aggravating, but true: Google searches for “amazon.com” and “google.com” are amazingly high, and 
 Think about why your readers will be coming to your website. Will it be because they’re interested in your book and want to learn a little more before they buy? Will it be to learn more about the author? (You could probably help them out a little more there 😉 ). Will it be to learn more about your next book? Will it be because they’re reviewing your book for their blog or newspaper? What are they looking for? Help them to find it—and make their paths to their goals clear.
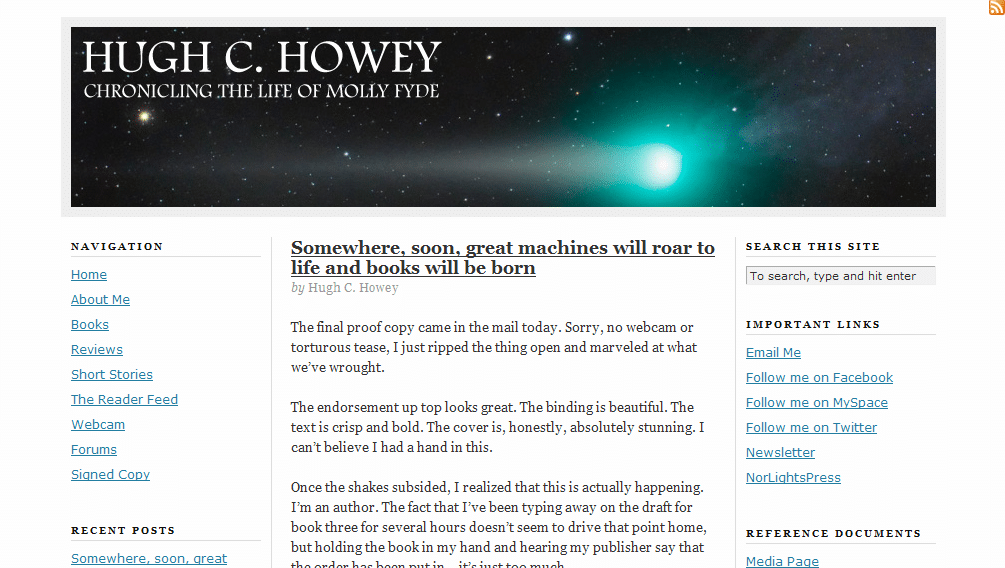
Think about why your readers will be coming to your website. Will it be because they’re interested in your book and want to learn a little more before they buy? Will it be to learn more about the author? (You could probably help them out a little more there 😉 ). Will it be to learn more about your next book? Will it be because they’re reviewing your book for their blog or newspaper? What are they looking for? Help them to find it—and make their paths to their goals clear.  For [Hugh Howey], your site ranks #1 and #2 on Google, and #1 and #3 on Yahoo. Awesome! Bing, as always, is evil. They have your Facebook profile first, followed by LinkedIn, Facebook again, Twitter, your publisher, two articles about another Hugh Howey, and your profile on Asimovs. So apparently they don’t just hate Blogger blogs.
For [Hugh Howey], your site ranks #1 and #2 on Google, and #1 and #3 on Yahoo. Awesome! Bing, as always, is evil. They have your Facebook profile first, followed by LinkedIn, Facebook again, Twitter, your publisher, two articles about another Hugh Howey, and your profile on Asimovs. So apparently they don’t just hate Blogger blogs. Finally, what else can you do to bring your visitors into your world? Make your website a window into the world of your books. Draw them in, so they just can’t help wanting to know about the characters in your world. This might mean re-designing a new home page that focuses on your characters and your world, instead of your blog…that way, when you post reviews on other products and books, your visitor’s first impression is still on YOUR book, instead of someone else’s. Feature your book covers on your home page…maybe overlap that nebula image with a small photo of each of your books tilted on edge, so there’s an instant sales pitch in one glance. If not there, get those covers somewhere on the home page!
Finally, what else can you do to bring your visitors into your world? Make your website a window into the world of your books. Draw them in, so they just can’t help wanting to know about the characters in your world. This might mean re-designing a new home page that focuses on your characters and your world, instead of your blog…that way, when you post reviews on other products and books, your visitor’s first impression is still on YOUR book, instead of someone else’s. Feature your book covers on your home page…maybe overlap that nebula image with a small photo of each of your books tilted on edge, so there’s an instant sales pitch in one glance. If not there, get those covers somewhere on the home page! 