Today we have a great example of a blog with a niche—The Chocolate Chip Cookie.
Kathleen’s comments
Thank you for sharing your blog with us!!! Why am I so excited? Well . . . twice in the past week, I’ve suggested that blog authors find something quirky to center their blog around when a single genre didn’t fit . . . and here you are, with a blog called the Chocolate Chip Cookie!
This is the kind of thing I mean. Doesn’t hearing about a writing blog with that name make you sit up and take notice? When you find links listed under such headings as “Some delicious books,” “Quotes to snack on,” “Some tasty side dishes,” and “Some cookie bites,” don’t you want to click on them, just because they follow her memorable idea? My favorite heading is what she put over her blogger profile picture. She calls herself “The word & cookie chef.” And that says it all.
There are two things I’d recommend for you. (At least right now, while you’re not working to promote a book.)
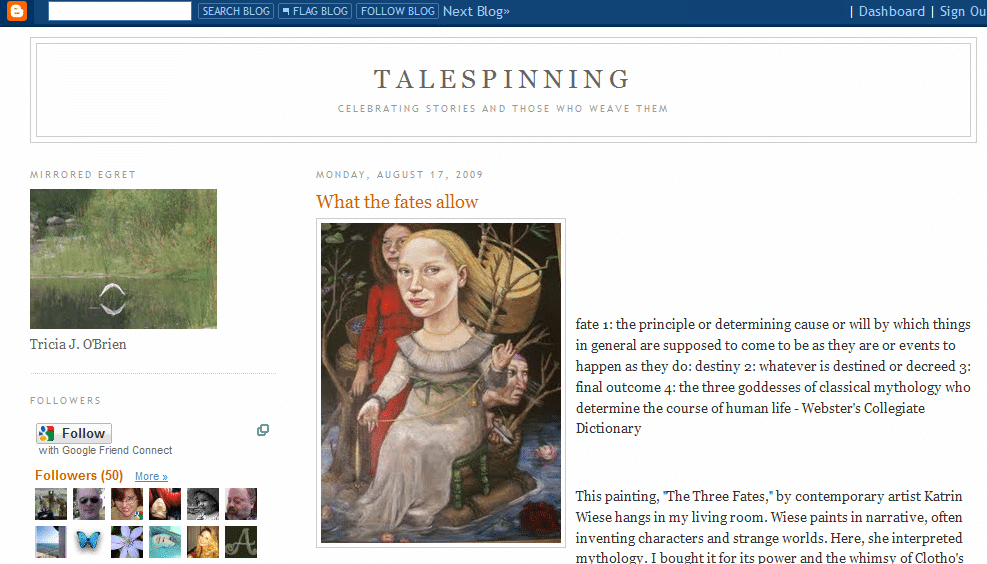
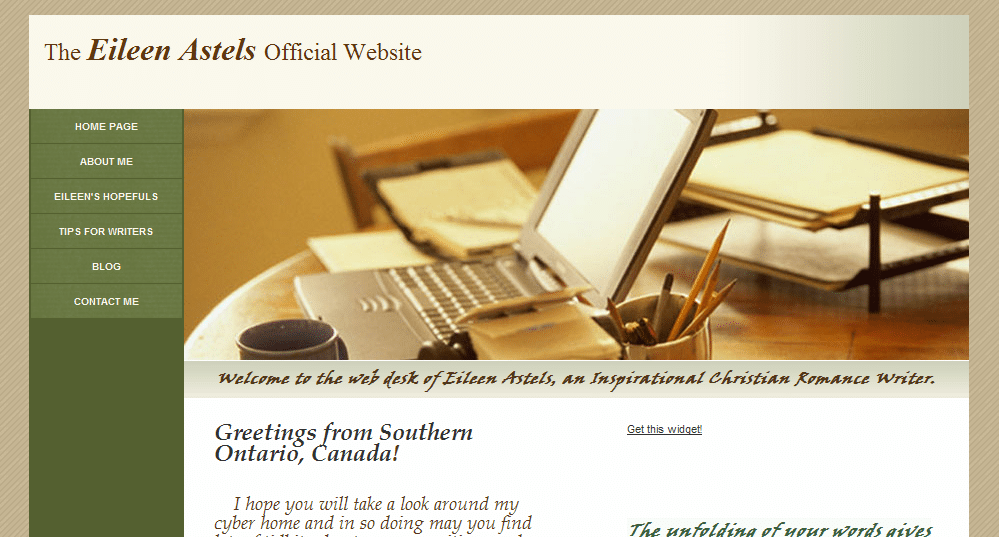
 The first is to have a little more fun with the graphics. Your lovely photo of chocolate chip cookies shouldn’t be hiding on your welcome letter, or shrunk to your sidebar. Crop a wide and short version of it with your title, and put it up at the top in your header! Even doing that much will show how your link colors pull that lovely toasty color from the picture and give the site a bit more style. You can also find (or make) a very simple background image that will add some black and toast colors down the sides of the page. Maybe the template settings in Blogger will allow you do that easily. But spice it up a bit. Have some more fun with your marvelous idea and make it a bit more visual!
The first is to have a little more fun with the graphics. Your lovely photo of chocolate chip cookies shouldn’t be hiding on your welcome letter, or shrunk to your sidebar. Crop a wide and short version of it with your title, and put it up at the top in your header! Even doing that much will show how your link colors pull that lovely toasty color from the picture and give the site a bit more style. You can also find (or make) a very simple background image that will add some black and toast colors down the sides of the page. Maybe the template settings in Blogger will allow you do that easily. But spice it up a bit. Have some more fun with your marvelous idea and make it a bit more visual!
Second . . . add the idea of writing into your blog description and/or the graphic that will replace it. “Sanity food for the soul” is good, but neither shows those who don’t already know that you’re a writer that this blog has a lot to do with writing. How about replacing it with “writing with the Word and Cookie Chef” or something else that includes the idea of writing?
One other thing: You obviously have an affinity for art . . . that theme also came across on your blog. I see the novel you’re working on follows that theme, as well. That’s two different themes which, at the moment, almost conflict with each other. I’d say to see if you can join them together a little more, but that would leave you joining art and writing and chocolate chip cookies, and that’s a bit much. Once you finish your YA book and you’re ready to start promoting it, you’ll want to add a YA slant to this, and that would include the art, based on your story idea. So maybe, at that point, the entire site would be YA/art based, and the chocolate chip cookie would be the morning breakfast room in your art gallery, where you chat with your readers. That would work, though it’s a bit much for now.
Just think about it. You’ve got a great idea . . . don’t let it get watered down. ::smiles::
Have fun!
–Kathleen MacIver / KatieDid Design
Jordan’s comments
I’ve visited your blog before, of course, and I’m really impressed.
Like some of the other sites we’ve looked at, your blog looks like more of a “lifestyle” blog than a website for a writer—the content deals more with your life than your writing. And that’s okay—it’s clear from your amazing writing that you are a writer, and an awesome one at that.
But that also means that when you’re looking for publication, you’ll want to add something about your fiction to your blog (or create a separate website).
 In some ways, however, a lifestyle blog can be even better than a writing blog. You don’t have to make the switch from writing about writing for writers—you already have a niche. You obviously already have a community around your blog, and your future readers can join in this community.
In some ways, however, a lifestyle blog can be even better than a writing blog. You don’t have to make the switch from writing about writing for writers—you already have a niche. You obviously already have a community around your blog, and your future readers can join in this community.
This is one case where I would say keep your blog at its current address rather than moving it to blog.yourname.com (the only exception: if you have/can get (the)chocolatechipcookie.com). Even if you establish YourName.com, I would keep your blog at the same address.
Your welcome letter is fantastic. As an about page, it does a great job of conveying your blog’s niche and purpose, and most of all you and your writing style.
Search engine presence
Your search engine presence is pretty good. For your name, your blog is #1 and #2 on Google, and #1 on Yahoo. Bing, as usual, doesn’t have your blog. However, your Facebook profile is #1. As with lots of our reviews, most of the rest of the top ten results come from your comments around the Internet (hey—Yahoo has your comment on my mom blog in the top ten. Cool!)
(By the way, Bing is Microsoft’s newest name for its search engine, which is supposedly totally revamped. Microsoft and Yahoo have announced a deal where Microsoft will eventually power Yahoo’s search.)
For [chocolate chip cookie], naturally you have some competition. However, your blog is #3 on Google. Bing obviously needs some more time to understand the whole “blog” thing. But the good news: your blog is #1 on Yahoo. You’re competing with every chocolate chip cookie recipe out there and you win! Woot!
Sidebar
I love the way you highlight your favorite posts in the sidebar, especially with the graphics. However, sometimes I wasn’t sure whether a picture a badge, a link to an essay or just something cool to look at until I hovered my mouse over it. Also, there are so many of them I feel a little overwhelmed. Maybe you could assemble them into few posts on your favorite posts in various areas—a collection of your posts on marriage, child birth and child raising, writing, religion, philosophy, etc.—and highlight those posts in your sidebar (with graphics, of course)?
As always, I recommend having the subscribe widgets (with some explanation) a little higher. You could also add subscribe links to your welcome letter. The button you have in the second slot on the sidebar is a good feature—something I keep meaning to do on my mom blog—a portable badge your fans can put on their own blogs. However, it looks like it only works for other Blogger blogs—and before I clicked it, I wasn’t exactly sure what it was going to do. You could do a graphic with an HTML scroll box to do the same thing (I think, anyway).
Also, you could consider adding a few ways for people to contact you—I know you have Twitter and Facebook in your sidebar, but I missed them because they didn’t have the usual icons. I love the artistic theme to your blog and your sidebar, but be careful not to confuse your visitors or make them accidentally overlook something.
At the minimum, we need a way to contact you directly. (And as always, I’m going to say that a contact page is the best place for that—but it would also go well in your welcome letter.)
What do you think? How do you make sure your visitors can contact you?
Photo of book by Marcos Ojeda

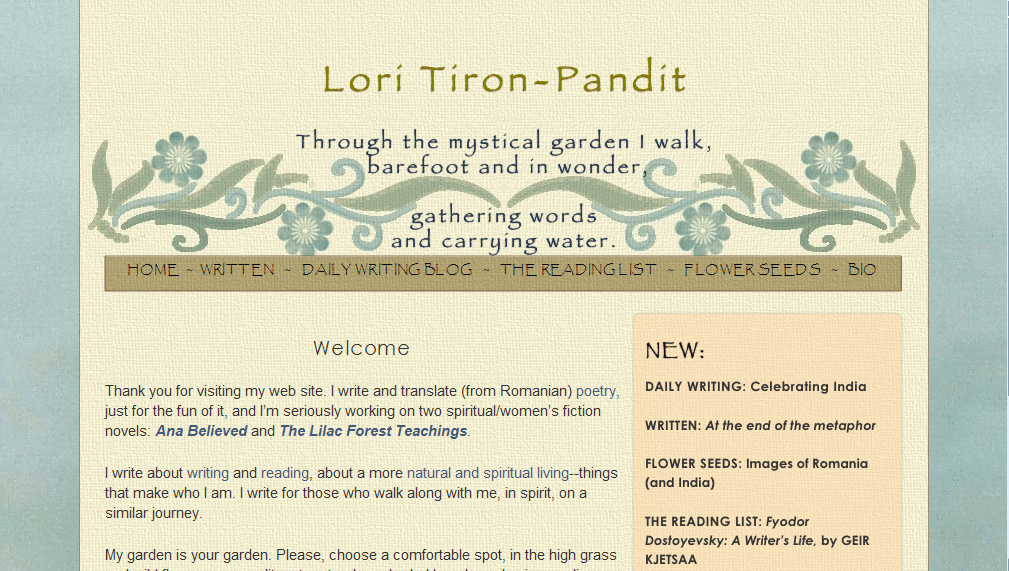
 something quirky, like writers who love yellow or writers who love to go barefoot. Of course you’d welcome writers (and readers) who love pink a little more than yellow, or writers who really don’t go barefoot all that often . . . but just the fact that it’s got this “grabby” idea will make your visitors more interested, and also make your blog stick in their minds a little more.
something quirky, like writers who love yellow or writers who love to go barefoot. Of course you’d welcome writers (and readers) who love pink a little more than yellow, or writers who really don’t go barefoot all that often . . . but just the fact that it’s got this “grabby” idea will make your visitors more interested, and also make your blog stick in their minds a little more. Finally, I just want to reiterate what Kathleen said about using a niche approach to blogging. Working to appeal to a specific, if narrow, audience can help to grow your blog more than trying to appeal to everyone. This is just like fiction—we don’t expect that everyone will love everything we write (well, okay, we do, but we don’t reasonably expect that
Finally, I just want to reiterate what Kathleen said about using a niche approach to blogging. Working to appeal to a specific, if narrow, audience can help to grow your blog more than trying to appeal to everyone. This is just like fiction—we don’t expect that everyone will love everything we write (well, okay, we do, but we don’t reasonably expect that  ). We know that we have to write to our audience—our niche, our genre.
). We know that we have to write to our audience—our niche, our genre. 




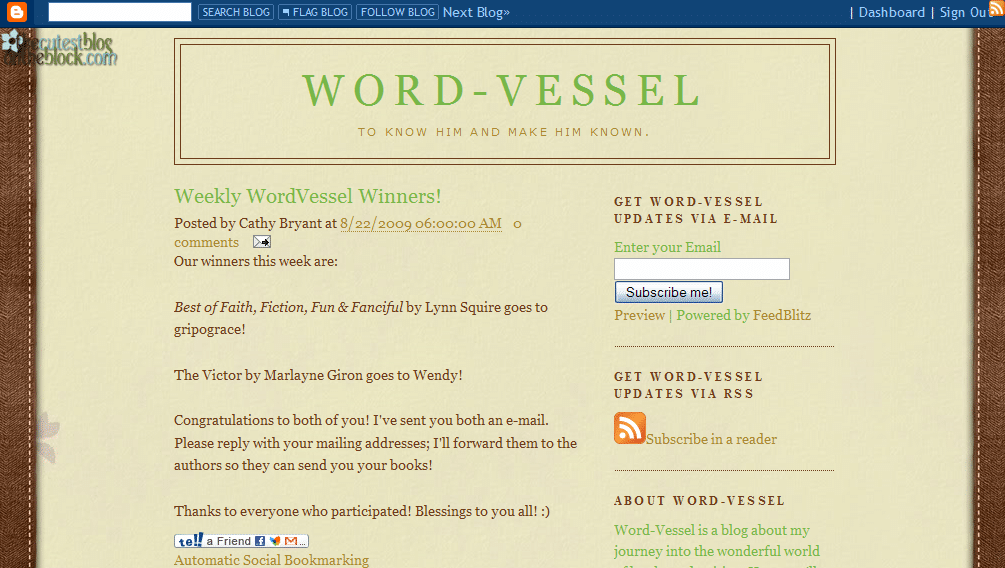
 reflect writing, but to me (and probably other Christians who would be interested in your blog), Word meant the Bible, which doesn’t have anything to do with your writing. You want both . . . both the Christianity that your blog definitely reflects, and the fact that YOU write fiction (or non-fiction, whichever). Another option would be to find/make/have made a header image that uses images to portray some of this. ie: a cross would tell people this is a Christian blog, a pen and paper would portray writing, a stack of books would portray books. You’d just want to make sure the image is as well-done and tasteful as your background image is. Otherwise you’re better off sticking with text.
reflect writing, but to me (and probably other Christians who would be interested in your blog), Word meant the Bible, which doesn’t have anything to do with your writing. You want both . . . both the Christianity that your blog definitely reflects, and the fact that YOU write fiction (or non-fiction, whichever). Another option would be to find/make/have made a header image that uses images to portray some of this. ie: a cross would tell people this is a Christian blog, a pen and paper would portray writing, a stack of books would portray books. You’d just want to make sure the image is as well-done and tasteful as your background image is. Otherwise you’re better off sticking with text.
 It’s not a reflection of your stories or books or poems, or of a particular genre. Do you want it to be?
It’s not a reflection of your stories or books or poems, or of a particular genre. Do you want it to be? Bing . . . sigh. Why, Bing, why? We’re right here! Look us in the eyes! Yeah, they got nothing. Not even close.
Bing . . . sigh. Why, Bing, why? We’re right here! Look us in the eyes! Yeah, they got nothing. Not even close.
 That paragraph on the right is full of telling. “I will be adding pictures.” (When you add them, you SHOW us that.) “I will update them each week.” (That’s dangerous to put, because when they see you haven’t for a month and a half, they think the blog is abandoned. Don’t tell people how often you’ll update, just update!
That paragraph on the right is full of telling. “I will be adding pictures.” (When you add them, you SHOW us that.) “I will update them each week.” (That’s dangerous to put, because when they see you haven’t for a month and a half, they think the blog is abandoned. Don’t tell people how often you’ll update, just update!  ) “There are a number of links.” Just put the links in, rather than telling us that they’re there somewhere.
) “There are a number of links.” Just put the links in, rather than telling us that they’re there somewhere.


 every time someone visits a new page, the SAME IMAGES are downloaded again. Instead of organizing your site this way, you should have one image folder. Every page pulls the images it needs from that one folder. That way, when a visitor moves to a page that uses the same image, the browser KNOWS it’s the same image and doesn’t download it again. It just shows the one it downloaded for the last page.
every time someone visits a new page, the SAME IMAGES are downloaded again. Instead of organizing your site this way, you should have one image folder. Every page pulls the images it needs from that one folder. That way, when a visitor moves to a page that uses the same image, the browser KNOWS it’s the same image and doesn’t download it again. It just shows the one it downloaded for the last page.




 appears to be a basic template. A website made from a basic, generic template (99% of the time) is like finding a hardcover book that’s missing its dust jacket (the old kind that had nothing more than a solid color and gold lettering on the edge). There’s nothing to turn you off to the book/site, but you really had to have a compelling reason from somewhere else in the universe to open up that book and start reading, because the book cover itself is offering you nothing.
appears to be a basic template. A website made from a basic, generic template (99% of the time) is like finding a hardcover book that’s missing its dust jacket (the old kind that had nothing more than a solid color and gold lettering on the edge). There’s nothing to turn you off to the book/site, but you really had to have a compelling reason from somewhere else in the universe to open up that book and start reading, because the book cover itself is offering you nothing.