Maintenance note: if you tried to download the free PDF guide to writing deep POV and the link didn’t work, it’s now fixed. Thanks to everyone who notified me about the broken link!
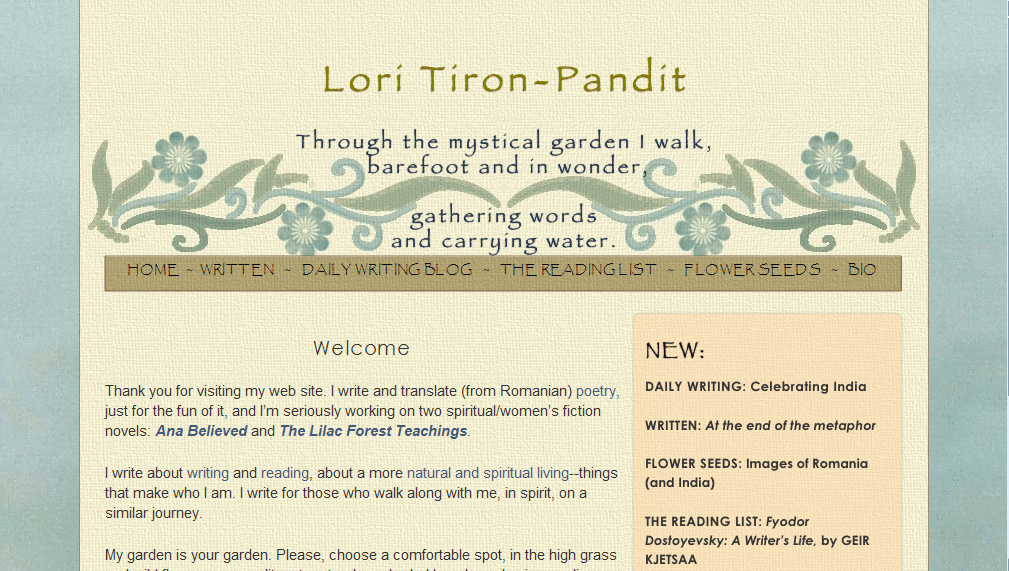
Today we have our third website review. We’re looking at Lori Tiron-Pandit‘s beautiful site. Both Katie and I thought her site was very well done—from the design to the writing of the pages, Lori has done a great job of creating her site. But Katie and I also found a number of technical issues that might be holding her site back. So there’s going to be a lot of technical advice here—be forewarned!

Jordan’s comments
Hi Lori! Like I said above, I think you’ve done a great job with your site. But something about the code is keeping your site from performing well in search engines—or even appearing at all, in some cases. So there’s a lot of information on that, though I’m afraid I might not be much help.
Pages
You have your email address listed and linked on each page of your website. That’s good—but I’m worried some visitors might not think to scroll down. (This is why I recommend having a specific contact page, so visitors always know where to find your contact info.)
On your Written page, you have original and translated poetry, as well as links to your novels in progress. If you’re using your website primarily to position yourself as a poet and translator, this may be fine. But if you’re using your website to position yourself as a fiction author, I would feature those links more prominently on the Written page—maybe in the paragraph above the poetry (with maybe a log line or other one-sentence hook), or at least “above the fold” (in the area of the screen you can see without scrolling down).
Your about page does a great job highlighting your professional qualifications and credits, with a nice sidebar on your life to make it personal.
Aside from the blogs, I don’t see any social media on your site. However, on your daily writing blog, you do feature your Twitter profile in the sidebar. I might move that up a little. I would definitely recommend moving the “Subscribe” box up to the “above the fold” area to encourage visitors to subscribe.
Your site is polished, easy to read and easy to navigate. Other than possibly your contact information, your visitors should be able to find most of what they’re looking for. The names of your various pages may be a little cryptic—I can guess what “Written” links to, and “Daily Writing Blog,” “Reading List,” and “Bio” are easy to understand, but I don’t really know what to expect when I click on “Flower Seeds.” However, on that page you do have an explanatory paragraph that explains the purpose of the page.
You have multiple blogs on your site, but you do a great job of highlighting their content on the front page and cross-promoting among your blogs.
Search engine presence
Your search engine presence is a mixed bag. Bing doesn’t list any of your sites in the top ten, though they have mentions of you on various guest posts and comments around the web.
Yahoo’s top two results for your name are from your daily writing blog (and the followers page for your blog is #4). Your bio is #3, but your main website doesn’t appear there. The rest of the top 10 results appear to be your profile on various social networks.
Google, like Yahoo, has your top two results from your daily writing blog, your Twitter page and various mentions of your name on guest posts, comments and forums to round out the top ten.
This means only one of the major search engines has any page from your website in the top ten results for your name.
Part of the problem here is that, of the pages on your website, only two pages on your domain have content that search engines can read. (Your daily writing blog has content search engines can read, but it’s on the blogspot.com domain—you could move this to blog.loritironpandit.com with Blogger Custom Domain, if you want—every little link helps!)
(You probably know this already, but for everyone else:) Search engines are kind of stupid. They’re only really good at text. (They’re getting better at Flash, and they’re working on images and video, but that’s mostly from context.) Search engines use programs called “spiders” to crawl the web, read the content, and return what they find so the search engine can index it and call it up later. Here’s what a spider sees when it reaches your Flower Seeds page:
flower seeds home written daily writing blog the reading list flower seeds bio flower seeds is about my family s journey toward a simpler more natural more aware life it s about reconnecting with our environment with traditions that have been passed to us from our romanian and indian families and with rituals that we create together blog summary widget archive archive copyright 2008 2009 lori tiron pandit all rights reserved [source]
And that’s it. Visitors can read the rest of the content—all of the blog entries—but search engines can’t find the text or the individual post pages.

What search engines see instead of a blog 🙁
After some serious digging, I think I might have found the problem. I believe it’s either one of two things:
- Rumor has it that with your website builder, iWeb, the font you choose—or even the version of the font you choose—can affect how your site is coded. iWeb makes some fonts appear as text in the code, while others (or maybe just certain versions) appear as images (i.e. unreadable to search engines) in the code.
- The more likely option: you may be using a widget to import your posts to the pages. The widget uses JavaScript to bring the summary entries to the page—yet another thing search engines aren’t great at yet (though they’re working on that one, too). And if that’s the case . . . wow. I really don’t know what to tell you. I don’t know what alternatives iWeb offers, but I recommend exploring them. If there’s no other way to do this, you might also think about moving to another platform. (I can imagine how you’d implement the same site design on a WordPress installation, for example, and I came across lots of resources for transferring, and I know there are cheap HTML to WordPress theme services.)
You can also add meta data like I’ve recommended for Livia and Eileen—here’s a page on more tips on getting a site search-engine friendly in iWeb.
To help search engines find your site, get links with your name as the text (“anchor text”). You can do this through guest posts and comments, like you’re already doing. One last suggestion: if you’re planning to use your site to attract future translation gigs, you could set up a page (maybe “under” Home or Bio) devoted to Romanian translation—with “Romanian translation” in the title. When you try to get links for that page, use “romanian translation” (or whatever term you think people would use to search for those services) in the anchor text.
Kathleen’s comments
Lori,
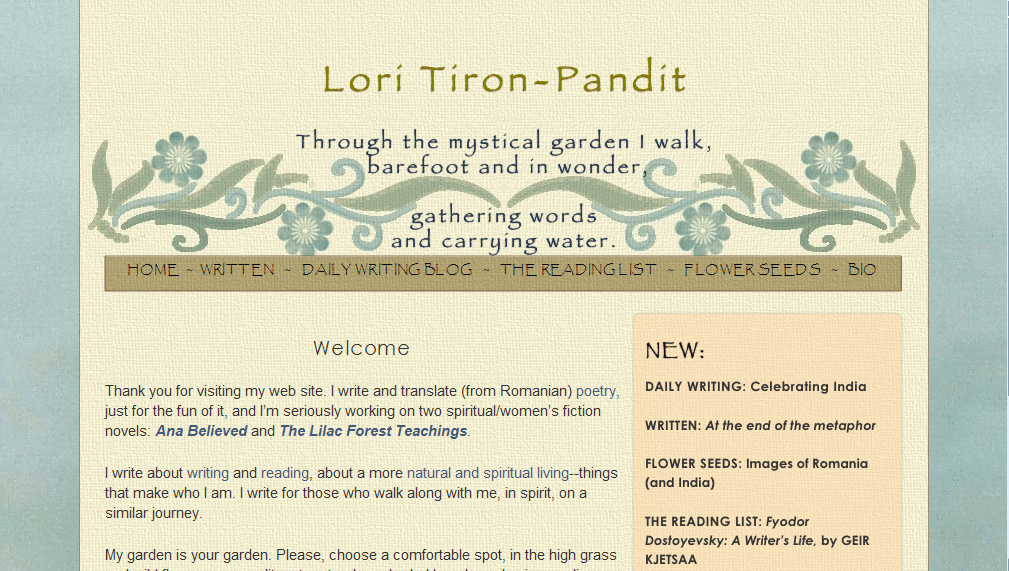
Your site is beautiful! The applique-looking flowers and scrollwork carry a note of something ethnic, and while I didn’t immediately think “Romanian,” I DID want to look and see what you wrote. (Of course, I knew you were a writer. I think that would still have been clear to a wandering visitor, since both your quote, with “gathering words,” and your links menu, portray that information.)
Your intro paragraphs also feel like a naturally-spoken welcome, and your in-text links are also naturally well done. ie: You didn’t say: “You can visit my blog or read what I’ve written,” etc. Those always have the effect of making me NOT want to click on either link. Done the way you did, I’m curious, but the links aren’t shoved in my face. Well done!
What would I recommend? Well, quite frankly, you’ve done extremely well! Your pages present information in a way that a visitor and reader feels encouraged to read. Your text is easy to read. The colors are relaxing. And I LOVE your author photo. It’s not your standard “author photo” but it really has character, both in the shot and the unusual shape of it, and that character really reflects what I see on the whole site.
Once you sell a book, you’ll want to redo your pages to subtly guide your visitors toward a page where they can buy your book [and she wrote this review even before I said that yesterday!] . . . but that’s not the case now, and I wouldn’t change it!
Page loading times
The only issue I came across was that a number of your pages loaded quite slowly. That turns away people on slower modems. (I’m on cable.) I was wondering if it was your website server having problems or my own connection having problems . . . until I saw the size of your background images . . . and realized that you have different background images for every page.
That’s what’s slowing down your page loading times so much, and it’s ALSO upping your website bandwidth (which you’ll be charged more for, once your traffic gets high enough).
Let me go through a few guidelines for anyone designing their own website . . . especially since I’ve recommended more images to many of the people I’ve done reviews for.
Text loads fast. Images are what slow down loading times for pages. Images are a large part of what gives your site character, however. The trick is to find the balancing point.
Large images can take a while to load, and lots of small images add up. So the goal is to not use images for anything that can be done without images (such as text menus, solid color borders, and spacing) and to keep the images you MUST use as small as possible.
Lori . . . your blue background image is as wide and long as an entire page. Your tan paper-looking background is also that wide and long. Your header image is ALSO almost that wide, and it’s two inches long. That means there are three layers of images at the top of your site, all of which are slowing down your bandwidth, even though only one is visible.
Are you aware that your site can look EXACTLY the same, if you find the repeating marks in both background images and crop them down? Both background images could be about 3% the size that they are right now. Your blue background could be a 1″ by 1″ square (maybe even smaller), and it would still repeat across the entire page the same way the large one currently does . . . except the browser would only have to download a TINY image, instead of a huge one.
Same with the yellow background. It could be only 1″ x 1.” Take the border edge off and change the code so that this section of the page has a 1 pixel border down both sides, in the same color it currently is. Your tiny image will then repeat and fill the same area and look exactly the same as it does now.
Your header image should be cropped to just above the text…then use “padding” in the code to scoot the image down (though I wouldn’t scoot it down quite as much).
(I’m not sure what size the orange background is on the bio, since I couldn’t quickly find it in your code. It should be small, too. Ditto with the brown background behind your menu.)
Next…
Site architecture
You have a separate folder set up for each page of your site. This means that  every time someone visits a new page, the SAME IMAGES are downloaded again. Instead of organizing your site this way, you should have one image folder. Every page pulls the images it needs from that one folder. That way, when a visitor moves to a page that uses the same image, the browser KNOWS it’s the same image and doesn’t download it again. It just shows the one it downloaded for the last page.
every time someone visits a new page, the SAME IMAGES are downloaded again. Instead of organizing your site this way, you should have one image folder. Every page pulls the images it needs from that one folder. That way, when a visitor moves to a page that uses the same image, the browser KNOWS it’s the same image and doesn’t download it again. It just shows the one it downloaded for the last page.
So typically, we design a site so that all of the pages are in the root (main) folder, and we have a sub-folder called “images.” All of the images are in that, and when we want to put an image on a webpage, we code that the image is at: url(images/background-image.jpg). It’s only on really REALLY large sites that we create additional subfolders for sections of the site, because that makes the coding more complicated. And simple is usually better. 🙂 [We don’t know how feasible this would be in iWeb, but look around to see if you can change the CSS and code to refer to a single image source.]
Optimizing load times
Finally, if you MUST use an image that’s big (like your header), do a little trial and error. Save it as a .jpg and as a .gif. Run the .gif image through the “Image Optimizer” that’s free to use here: http://www.netmechanic.com/GIFBot/optimize-graphic.htm, and see if any of the faster-loading images look just as good as your original. Compare the size of them with the .jpg you saved, and used the one with the smallest kilobytes. Sometimes the .jpg will be smaller, and sometimes one of the reduced .gifs will be smaller. But this way you know you’re loading your design as quickly as you can.
And when you’re done (or maybe before you’re done), have NetMechanic check your page. It’s free, but it’ll tell you just how fast (or slow) your page loads. http://www.netmechanic.com/products/HTML_Toolbox_FreeSample.shtml
Happy writing and designing!
-Katie, KatieDid Design
We hope this helps—while the technical issue here may be unique to Lori’s site, we also hope that everybody can take away some principles of design and accessibility to help with your sites!
What do you think? Do you notice page load times? What do you think Lori can do to take her site to the next level?
Photo credit: File folders by Aya Otake
 I was most surprised by how much I remembered of Much Ado—Annette used not only the plot lines (though she did change them slightly and eliminated a few characters), but also the actual lines from the play. (I’ve seen the play live once, six years ago I think, and the Kenneth Brannagh movie maybe three times in my life—had no idea I’d remember all that! Oh, and I think I might’ve seen the opera Beatrice and Benedick. . . . Maybe it’s not so surprising after all.)
I was most surprised by how much I remembered of Much Ado—Annette used not only the plot lines (though she did change them slightly and eliminated a few characters), but also the actual lines from the play. (I’ve seen the play live once, six years ago I think, and the Kenneth Brannagh movie maybe three times in my life—had no idea I’d remember all that! Oh, and I think I might’ve seen the opera Beatrice and Benedick. . . . Maybe it’s not so surprising after all.)

 It’s not a reflection of your stories or books or poems, or of a particular genre. Do you want it to be?
It’s not a reflection of your stories or books or poems, or of a particular genre. Do you want it to be? Bing . . . sigh. Why, Bing, why? We’re right here! Look us in the eyes! Yeah, they got nothing. Not even close.
Bing . . . sigh. Why, Bing, why? We’re right here! Look us in the eyes! Yeah, they got nothing. Not even close.

 That paragraph on the right is full of telling. “I will be adding pictures.” (When you add them, you SHOW us that.) “I will update them each week.” (That’s dangerous to put, because when they see you haven’t for a month and a half, they think the blog is abandoned. Don’t tell people how often you’ll update, just update! 🙂 ) “There are a number of links.” Just put the links in, rather than telling us that they’re there somewhere.
That paragraph on the right is full of telling. “I will be adding pictures.” (When you add them, you SHOW us that.) “I will update them each week.” (That’s dangerous to put, because when they see you haven’t for a month and a half, they think the blog is abandoned. Don’t tell people how often you’ll update, just update! 🙂 ) “There are a number of links.” Just put the links in, rather than telling us that they’re there somewhere.

 every time someone visits a new page, the SAME IMAGES are downloaded again. Instead of organizing your site this way, you should have one image folder. Every page pulls the images it needs from that one folder. That way, when a visitor moves to a page that uses the same image, the browser KNOWS it’s the same image and doesn’t download it again. It just shows the one it downloaded for the last page.
every time someone visits a new page, the SAME IMAGES are downloaded again. Instead of organizing your site this way, you should have one image folder. Every page pulls the images it needs from that one folder. That way, when a visitor moves to a page that uses the same image, the browser KNOWS it’s the same image and doesn’t download it again. It just shows the one it downloaded for the last page. After your book has been accepted for publication, your website is an even more powerful tool. If you’re still solely on a blog on a free domain (i.e., ilurvewritin.blogspot.com), it’s time to buy your own domain, preferably YOURNAME.com. And along with a new domain, this is a good time to upgrade to a “real” website—keeping your blog, of course, but also hosting a stable website. Ideally, the blog and the website design will be integrated seamlessly.
After your book has been accepted for publication, your website is an even more powerful tool. If you’re still solely on a blog on a free domain (i.e., ilurvewritin.blogspot.com), it’s time to buy your own domain, preferably YOURNAME.com. And along with a new domain, this is a good time to upgrade to a “real” website—keeping your blog, of course, but also hosting a stable website. Ideally, the blog and the website design will be integrated seamlessly. How can I do this? Well, along with the above ideas, it’s also a good idea to spread the word on other websites through advertisements, reviews, releases, contests, and other publicity.
How can I do this? Well, along with the above ideas, it’s also a good idea to spread the word on other websites through advertisements, reviews, releases, contests, and other publicity. A community based around a blog, forum or website means that people feel welcome. People can participate and interact with you. People come back.
A community based around a blog, forum or website means that people feel welcome. People can participate and interact with you. People come back.